Hello! This is the collection of all the work I’ve done while part of the New Media Institute of UGA.
Table of Contents
- NMIX 4110: New Media Production
- NMIX 4111: New Media Design
- NMIX 4200: User Experience Strategy
- NMIX 4200: Digital Brown Bag
- NMIX 4510: New Media Capstone
NMIX 4110: New Media Production
This class is a web development class where I learned to build websites from the ground up through HTML, CSS and JavaScript and later, within the structure of WordPress. Throughout this course, we not only learned how to handcode websites but also how to implement Bootstrap themes and elements, learned standard best practices when it comes accessibility and basic design principles, and make sure our products are dynamic and made to fit any interface. Our class is made up of the five projects listed below.
Project 1: Project One: Hand-Coding in HTML & CSS
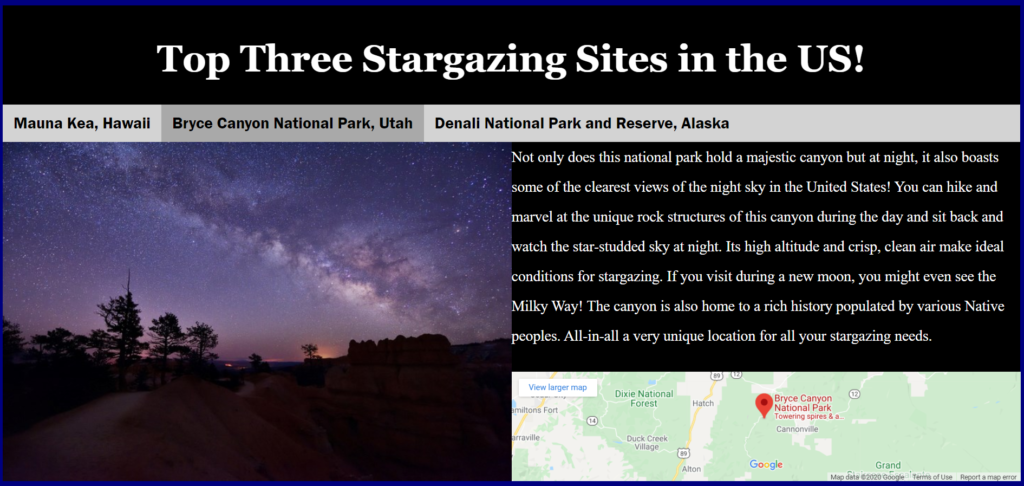
This is our first project of the class where we had to hand-code everything using CSS and HTML. One of my hobbies is stargazing and I’ve always wanted to see the Milky Way so I compiled a list of the three places in the US that has the clearest views of the cosmos unpolluted by human activity. I got my first taste of animation in this website and since everything was hand-coded, it was also the hardest in terms of making the site responsive. I had a bit of trouble fine-tuning how the elements fit with each other but I’m proud that my first attempt at web dev turned out pretty good.
Project 2: Bootstrap Triptych
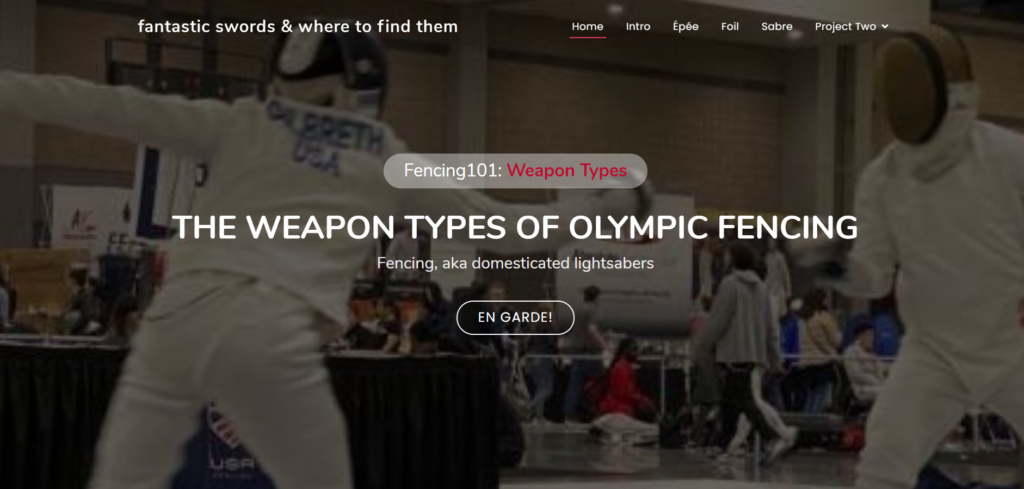
This project is in three parts, hence the name. The first part has us hand-coding a website. I chose to do it on the weapon types in modern-day Olympic fencing. Then, we had to choose a bootstrap theme and transfer the content of the first site to the second site but without touching the styling of the site. Then, the last part focuses on our ability to adapt and add to the basic bootstrap theme. I have included screenshots of the first and third parts of the project as a sneak peak to the beginning and end of the project. I have to say, though, that the content I wrote for this project is exaggerated a fair bit and therefore not entirely true.

I am really proud of this site. The heading of the page was the hardest part since it had multiple overlapping parts with different effects applied to each part like stickiness and a gradient fade on the hero image. I’m especially proud of how I managed to fit in the hamburger and made it sticky in the corner. I took it from a post on CodePen but I altered it to fit the website.

This is the third slide and I expanded the content a little bit but the most striking difference would be the little animated info boxes. I’m not really sure they’re entirely practical or needed but they were really fun to mess around with, for sure. If you’re comfortable with coding and need a relatively static website, Bootstrap is where it’s at.
Project 3: WordPress Variety Pack
In this project, we had to make a news site and an e-commerce site using installations of WordPress dot org. This project was challenging because I needed to create the feel of a website and try to think of the needs of a news organization or a small business to design them. This required me to think more realistically about the features a website needed and pretend that I was building for someone else and thinking about what they needed functionality and brand-wise from a site.
Project 4: JavaScript Arcade

For this project, we picked out some Javascript challenges to try and improve or tweak. I chose three that I thought would be practical and useful in the future. I got to say, making a sticky navbar in JS is a lot easier than in HTML. Definitely made me interested in learning more about JavaScript.
Final Project: Practical Application
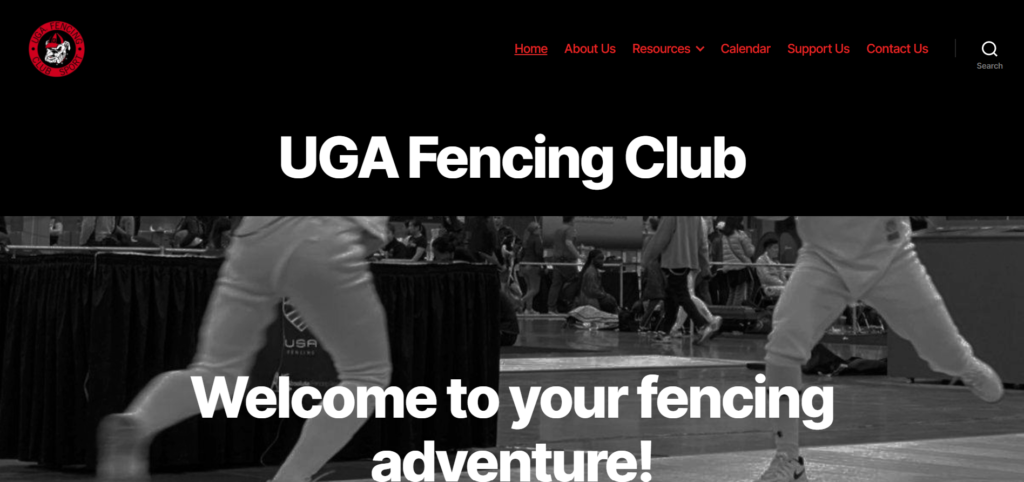
For the final project, we had more or less free reign to choose what to make. I decided to make a website for the UGA Fencing Team and that was an interesting experience because I was very aware what we needed from a website and so this project was a lot more enjoyable because I had a concrete goal. Overall, this was more of an exercise in the thought process of design work than anything else. After this, I felt a lot more prepared and confident that I could make websites as a job.
NMIX 4111: New Media Design
We learned how to use Adobe XD, Illustrator and Photoshop and explored the principles behind graphic design and photography and what makes something look good.
Our final project in this class was to create a product and a brand to go along with it. We worked in groups and I was in charge of creating the branding which included the various logo iterations as well as the promotional graphics. Since I had prior experience writing persona profiles, I also helped with that. We decided to spoof UGA’s student-run newsletter, The Red&Black, and the university’s bookstore and made The Read&Black, a direct-to-consumer “black market” textbook vendor.
Style Guide & Persona Profiles
 Loading…
Loading…
Promotional Graphics: A Bookmark, Recruitment Post & IG Post
 Loading…
Loading…
NMIX 4200: User Experience Strategy
This UX class had us learn how to make persona profiles and how to make surveys and run studies that allowed us to test for and identify weak points in a product’s design and make improvements. I took this class because what I knew about design up until that point was only on the developer side so this is my first taste of UX research and design.
Our final project for this class was to choose a brand’s website or a product that we would design a usability test for and make a presentation out of our findings. My group decided to test UGA’s student portal, Athena.
Athena Testing Protocol
 Loading…
Loading…
Athena Final Usability Report
 Loading…
Loading…
NMIX 4200: Digital Brown Bag
This class prepared us to enter the fields of emerging media. For example, we had to create business cards, research jobs and internships and were given opportunities to hear from and network with professionals. This class gave me a better perspective of what direction I wanted to go in in the future and listening to the professionals speak about their experience in the field only further cemented my interest in the field.
NMIX 4510: Capstone 🎓
Our project is featured on its own website with access to all of our deliverables. Check it out! Our website has been archived by the New Media Institute and is no longer available. Instead, they have this short blurb about our project in their archive.
This is my favorite class out of the entire certificate. I worked in a team of five to help implement an informational kiosk and provide design feedback for the Athens-Clarke County Transit System. We performed interviews with bus riders, transit staff and even a county commissioner to gather information on both the needs and restrictions of the community. In the process, we learned that the current design of the kiosk wasn’t very well-suited to the audience who are most likely to use it. However, due to the fact that we were brought on after the kiosks have already been partly designed, we were heavily restricted in our ability to reflect our findings in the final product.
We found that the original designs were not very accessible so we revamped the display to be more mindful of those who might be limited in mobility, vision, color perception, knowledge of technology and English language fluency. We also installed a few new features on the kiosk, one of which was a page showing common destinations along the three busiest routes in order to make it easier for riders to find which bus to take to their destinations. We originally wanted to do all 20+ routes but due to time constraints, we limited ourselves to just three and polished them to a shiny finish.
We know from research that public transportation is good for everyone: those who don’t or can’t drive have a way to get around, those who can drive can save on gas, parking and wear and tear on their vehicles, it cuts down on traffic resulting in fewer/less severe traffic jams, vastly safer than driving oneself, and last but not least, more environmentally friendly. With such benefits, we wanted to make taking the bus as convenient as possible for as many people as possible. We want to reduce the information gap that stems from unequal technology access that may keep some people from taking public transit. I believe that this kiosk can definitely help some people and I’m excited to see this kiosk as part of a larger plan in Athens to overhaul and boost the public transit system.
Now, we’ve come to the end of my journey with the New Media Institute but the skills I learned here will carry on and I have a feeling I will do great things with them. 😊