Hello! This is the collection of all the work I’ve done while part of the New Media Institute of UGA.
Table of Contents:
NMIX 4110: New Media Production
This class is a web development class where I learned to build websites from the ground up through HTML, CSS and JavaScript and later, within the structure of WordPress. Throughout this course, we not only learned how to handcode websites but also how to implement Bootstrap themes and elements, learned standard best practices when it comes accessibility and basic design principles, and make sure our products are dynamic and made to fit any interface. Our class is made up of the five projects listed below.
Project 1: Project One: Hand-Coding in HTML & CSS

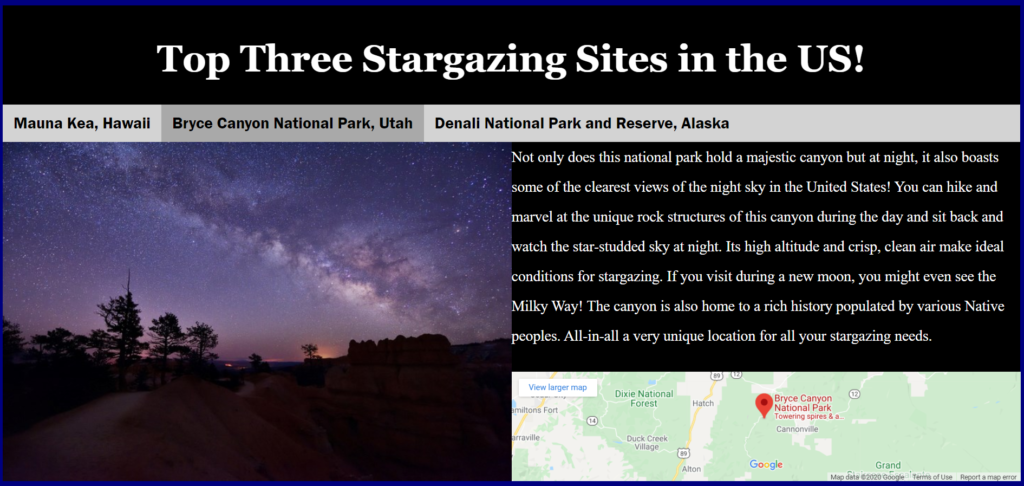
This is our first project of the class where we had to hand-code everything using CSS and HTML. One of my hobbies is stargazing and I’ve always wanted to see the Milky Way so I compiled a list of the three places in the US that has the clearest views of the cosmos unpolluted by human activity. I got my first taste of animation in this website and since everything was hand-coded, it was also the hardest in terms of making the site responsive. I had a bit of trouble fine-tuning how the elements fit with each other but I’m proud that my first attempt at web dev turned out pretty good.
Project 2: Bootstrap Triptych
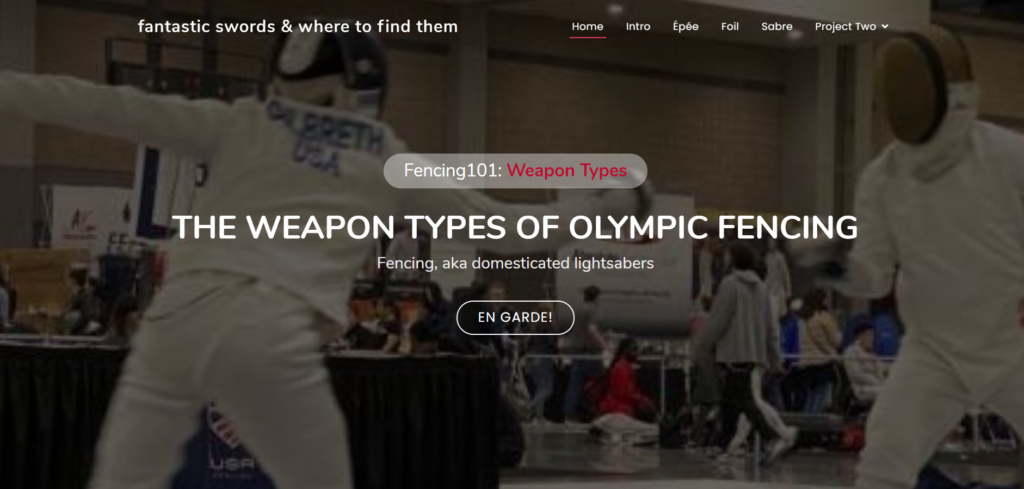
This project is in three parts, hence the name. The first part has us hand-coding a website. I chose to do it on the weapon types in modern-day Olympic fencing. Then, we had to choose a bootstrap theme and transfer the content of the first site to the second site but without touching the styling of the site. Then, the last part focuses on our ability to adapt and add to the basic bootstrap theme. I have included screenshots of the first and third parts of the project as a sneak peak to the beginning and end of the project. I have to say, though, that the content I wrote for this project is exaggerated a fair bit and therefore not entirely true.

I am really proud of this site. The heading of the page was the hardest part since it had multiple overlapping parts with different effects applied to each part like stickiness and a gradient fade on the hero image. I’m especially proud of how I managed to fit in the hamburger and made it sticky in the corner. I took it from a post on CodePen but I altered it to fit the website.

This is the third slide and I expanded the content a little bit but the most striking difference would be the little animated info boxes. I’m not really sure they’re entirely practical or needed but they were really fun to mess around with, for sure. If you’re comfortable with coding and need a relatively static website, Bootstrap is where it’s at.
Project 3: WordPress Variety Pack
In this project, we had to make a news site and an e-commerce site using installations of WordPress dot org. This project was challenging because I needed to create the feel of a website and try to think of the needs of a news organization or a small business to design them. This required me to think more realistically about the features a website needed and pretend that I was building for someone else and thinking about what they need functionality and brand-wise from a site.
Project 4: JavaScript Arcade

For this project, we picked out some Javascript challenges to try and improve or tweak. I chose three that I thought would be practical and useful in the future. I got to say, making a sticky navbar in JS is a lot easier than in HTML. Definitely made me interested in learning more about JavaScript.
Final Project: Practical Application

For the final project, we had more or less free reign to choose what to make. I decided to make a website for the UGA Fencing Team and that was an interesting experience because I was very aware what we needed from a website and so this project was a lot more enjoyable because I had a concrete goal. Overall, this was more of an exercise in the thought process of design work than anything else. After this, I felt a lot more prepared and confident that I could make websites as a job.